Vuforia知見共有会(社内)で発表しました
あけましておめでとうございます。 去年の話になりますが、2018年12月28日、社内でのVuforia知見共有会にて、発表をしました。 (あくまでも知見の共有のため、Vuforiaとは何か、ExtendTrackingとは何か、について省いておきます。) 以下がその時のスライドになります。
実演中、手順の中で「なぜここはこうしているの?」「私だったらこうするんだけどな」というような質問や意見が飛び交い、 活発に議論をしていました。(研究室のゼミのような雰囲気でしたw)
スライドにあること以外でも、例えば、以下のようなことについて議論しました。
- ①マーカーにQRをなぜ使うのか
- ②マーカーを拡大して印刷した場合、どこの値を変更すればよいか
- ③マーカー設定の際のwidth入力について(ARコンテンツを作成する際の手順を踏まえながら)
①マーカーにQRをなぜ使うのか
本来、マーカーに用いる画像の選定などはVuforia公式のガイドラインに沿うのが良いと思います。
ただ、QRコードをしばしば用いたりする理由としては、
- お客様からの指定があった(情報技術感が出ているから等)
- 白黒なので、環境光による色の変化の影響を受けにくい
といった理由が挙げられました。もちろん、ロゴなどの画像を用いる場合、よりコンテンツとして現実を意識したものになるため、QRコードが必ずしもコンテンツにとって最適解というわけではありません。
②マーカーを拡大して印刷した場合の変更点
作業を進めるなか、マーカーを大きめにして印刷した場合どうなるか?といった検証を行いたいことがあるようです(Unity内)。 この場合、inspectorにて、ImageTargetのScaleやImageTarget BehaviorのAdvancedオプションの値を変更すればよい。ただ、これはあくまでサッと検証したい場合での応急措置であり、製作する場合はきちんとマーカーの設定からやり直したほうがよいという結論に至りました。
③マーカー設定の際のwidth入力について
使いたいマーカーの画像サイズは、縦横比が1:1になっていない場合があります。この場合、VuforiaサイトのTargetManagerにて画像サイズを登録する場合、widthには何の値を入力すれば良いか、ということが議論になりました。
回答としては、縦長であろうと横長であろうと、登録する画像の横幅を入力すれば良い。。。のですが、 ARコンテンツを作成する際の手順を踏まえながら考えるのがより良いと考えます。
というのは、コンテンツを作成する際、ユーザーはどこから入ってきて、どのようにマーカーを見て、どのようにオブジェクトやエフェクトを表示するか、という演出を事前に考えるはずです。そして、「登録する画像の横幅」というのは、ユーザーがマーカーを見るときの向きを考慮したうえで、画像をを作成・登録し、その画像を印刷した時の横幅を入力するのが良いのではないかと考えます。
まとめ
VuforiaをUnityで使用する際、いくつかの手順を踏んでコンテンツを作ることになります。今回、社内での知見共有会にて議論した結果、新たに気をつけなくてはいけないポイントや、人によって手順や考えが異なる点(小さい違いではあるものの)などがあることが分かりました。そういった点を社内で共有することで、同じ技術を同じ期待値で製作することができるのではないか、とも考えられます。今後も、Vuforiaだけでなく、他の技術についても共有していきたいです。
Hololens RS5で akihiroさん(@akihiro01051)のwindowsML画像認識デモを動かす
はじめに
akihiroさん(@akihiro01051)のHololens上でのwindowsML画像認識デモを
RS5で動かす時のメモです。
akihiro-document.azurewebsites.net
RS5への変更に伴い、windows MLの名前空間は以下のようにPreviewが除かれました。
Windows.AI.MachineLearning.Preview → Windows.AI.MachineLearning
そして、コード面でもいくつか変更点があったようです。
実行環境
- Windows 10 Insider Preview 17763.1
- Windows 10 SDK Insider Preview 17763
- Visual Studio 2017
- Unity 2017.4.12f1
- Hololens RS5 preview 17720
事前準備
まず、以下のリンクのリポジトリからWindows-Machine-LearningのサンプルをCloneします。
https://github.com/Microsoft/Windows-Machine-Learning
また、Windows-Machine-Learning\Samples\SqueezeNetObjectDetection\UWP\cs\Assets 以下にある
- model.onnx
- Labels.json
の二つのファイルを確保しておいてください。
次に、本記事冒頭で述べたakihiroさんのプロジェクトをCloneします。
GitHub - akihiro0105/WindowsMLDemo_HoloLens_Unity: This Repository is WindowsML demo(ObjectDetection) with Unity in HoloLens
その後、確保しておいた二つのファイルを、Assets\StreamingAssets 以下に置いてください。
(Labels.jsonは上書きで構いません。また、元のSqueezeNet.onnxは削除して大丈夫です。)
そして、Unityからプロジェクトをビルドし、生成されたvisual studioプロジェクトの
WindowsML_Demo.csを変更していきます
コード変更
・ 10行目 using参照を変更します。
//using Windows.AI.MachineLearning.Preview; //削除 //追加 using Windows.AI.MachineLearning;
・ 28行目ファイル名を変更します。
SqueezeNet.onnx → model.onnx
・67行目 Previewを外します。
//private LearningModelPreview _model = null; //削除 //追加 private LearningModel _model = null;
・68, 69行目 この辺がsessionに統一され、使いやすくなった感じはあります。
//private ImageVariableDescriptorPreview _inputImageDescription; //削除 //private TensorVariableDescriptorPreview _outputTensorDescription; //削除 //追加 private LearningModelSession _session = null;
・97行目 SqueezeNet.onnx → model.onnx
・98行目Previewを外します。
//_model = await LearningModelPreview.LoadModelFromStorageFileAsync(modelFile); //削除 //追加 _model = await LearningModel.LoadFromStorageFileAsync(modelFile);
・100~103行目 sessionに統一され、コードもすっきり書くことができます。
//削除 //List<ILearningModelVariableDescriptorPreview> inputFeatures = _model.Description.InputFeatures.ToList(); //List<ILearningModelVariableDescriptorPreview> outputFeatures = _model.Description.OutputFeatures.ToList(); //_inputImageDescription = inputFeatures.FirstOrDefault(feature => feature.ModelFeatureKind == LearningModelFeatureKindPreview.Image) as ImageVariableDescriptorPreview; //_outputTensorDescription = outputFeatures.FirstOrDefault(feature => feature.ModelFeatureKind == LearningModelFeatureKindPreview.Tensor) as TensorVariableDescriptorPreview; //追加 _session = new LearningModelSession(_model, new LearningModelDevice(LearningModelDeviceKind.Default));
・146~148行目
// WindowsMLに入力,出力形式を設定する //削除 //LearningModelBindingPreview binding = new LearningModelBindingPreview(_model as LearningModelPreview); //binding.Bind(_inputImageDescription.Name, inputFrame); //binding.Bind(_outputTensorDescription.Name, _outputVariableList); //追加 LearningModelBinding binding = new LearningModelBinding(_session); ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputFrame); binding.Bind("data_0", imageTensor);
・151~152行目
// Process the frame with the model //削除 //LearningModelEvaluationResultPreview results = await _model.EvaluateAsync(binding, "test"); //List<float> resultProbabilities = results.Outputs[_outputTensorDescription.Name] as List<float>; //追加 var results = await _session.EvaluateAsync(binding, ""); var resultTensor = results.Outputs["softmaxout_1"] as TensorFloat; var resultVector = resultTensor.GetAsVectorView();
・157, 164行目 resultProbabilities → resultVector
結果
結果としては以下のような動画になります。
画面に近づいた時には猫が、 ノートPCを写している時はノートPCとして認識されているのがわかるかと思います。
最後にブルームしたときのUIは、RS5ならではのUIです。
youtu.be
また、猫の画像はこちらを使用させていただきました。
まとめ
・Hololens RS5でakihiroさん(@akihiro01051)のwindowsML画像認識デモを動かした
・その際の変更点などを示した
Hololensのカメラ画像をOpenCVforUnityで加工して透過表示するメモ
はじめに
OpenCVforUnityのサンプルを利用します。
(ライセンス関係に抵触する可能性があるため、ソースコードを用いた説明は省きます。)
(また、ある程度OpenCVを知っていることを前提とします。Mat形式とか。)
具体的には、Hololensのカメラ画像をOpenCVforUnityで加工して透過表示するサンプルとして、
OpenCVforUnityのHoloLensComicFilterExample.csを編集していきます。
まずは、以下の動画をご覧ください。
Comic Filter Sample of OpenCVforUnity with HoloLens
少しわかりづらいかもしれませんが、
視線のある一定範囲に漫画の線が重なるような表示が透過されているのが確認できます。
このように、Hololensのカメラ映像をOpenCVforUnityで加工して、透過表示することができます。
カメラ画像の特徴量を透過表示
次に、HoloLensComicFilterExample.csを編集し、
カメラ画像の特徴量を表示するように変更します。以下の動画をご覧ください。
ORB Feature Visualization Test of OpenCVforUnity with HoloLens
コミックフィルターをかける代わりに、
ORB特徴量として複数の小さい円が表示されているのが確認できます。
(右の画像は、静止画でORB特徴を算出した例です。)
これは、HoloLensComicFilterExample.csのOnFrameMatAcquired関数を変更しています。
OnFrameMatAcquired関数での流れメモ
流れを説明する前に、ちょっとポイントがあります。 これらのサンプルでは、実際のカメラの範囲より少し狭めになるよう、表示する画像を変換しています。 (変換部分をわかりやすくするため、処理を軽くするため等が考えられます。)
そのとき、カメラのサイズそのままの画像加工用のdstMat、
少し狭めの表示領域となるdstMatClippingROIがあります。
確認が取れていないので、推測になりますが....
dstMatClippingROIは、その表示領域部分のみdstMatのメモリを参照しています。(のはず)
つまり、dstMatClippingROIのみ加工し、dstMatごと、テクスチャに貼るMatへコピーするという流れになります。
(ちょっと自信ない)
そして、以下がOnFrameMatAcquired関数での流れとなります。
① Hololensカメラ画像 → 変数bgraMat (BGRA32形式のMatデータ)として受け取る
② 変数bgraMatを表示サイズへ変換
(Mat bgraMatClipROI = new Mat(bgraMat, processingAreaRect);)
③ bgraMatClipROI → dstMatClippingROI (この時にしたい処理をする。今回は特徴量表示。)
④ dstMat → bgraMatへコピー
まとめ
- OpenCVforUnityのHoloLensComicFilterExampleを紹介しました
- HoloLensComicFilterExample.csを特徴量表示するよう変更しました
- HoloLensComicFilterExample.csの流れのメモを記述しておきました
HololensでBackgroundでメディアを再生する様子と、二種類のプロセスについて(UWP)
はじめに
UWPには、アプリをBackgroundで実行するためのバックグラウンドタスクが用意されています。 まずは、以下の動画をご覧ください。BackgroundでMusicを再生しながら、Reseach Modeを呼んでいる様子です。 (ソースコードはMicrosoftのWindows-universal-samplesを利用しています。 https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/BackgroundMediaPlayback)
(また、ResearchModeのアプリは@akihiroさんのブログ(http://akihiro-document.azurewebsites.net/post/hololens_researchmode2/)の UWP(C#)版を利用しています。)
バックグラウンドタスクの二種類のプロセス
さて、ここでバックグラウンドタスクにおける二種類のプロセスがあるそうです。 この二つのプロセスについて、まとめてみました。 (参考 : バックグラウンド タスクのガイドライン - UWP app developer | Microsoft Docs )
A. インプロセス
アプリとそのバックグラウンド プロセスが同じプロセスで実行されるプロセス。
今回のBackgroundMediaPlayer Sampleはこちらのプロセスを利用しています。
[利点]
インプロセス バックグラウンド タスクでは、プロセス間通信が不要のため、記述内容は複雑になりません。
[欠点]
インプロセス バックグラウンド タスクでは、DeviceUseTrigger、DeviceServicingTrigger、IoTStartupTask の各トリガーがサポートされていません。
(→センサ系のトリガーが使えない)
また、アプリケーション内での VoIP バックグラウンド タスクのアクティブ化がサポートされていません。(→VoIPはアウトプロセス)
[特徴]
Application オブジェクトから EnteredBackground と LeavingBackground という 2 つの新しいイベントを使用できます。
EnteredBackground イベントは、アプリがバックグラウンドで実行されている間に処理されるコードを実行します。また、LeavingBackground イベントは、アプリがフォアグラウンドに移動したことを知るために処理します。
(シンプルに実装できる。)
B. アウトプロセス
[利点]
アウトプロセスタスクでのコードがクラッシュしても、フォアグラウンドでのコードはクラッシュしません。また、 DeviceUseTrigger、DeviceServicingTrigger、IoTStartupTask の各トリガーを使用できます。
[欠点]
プロセス間通信を利用するため、記述内容が複雑になりがちです
[特徴(というより、書くべき処理)]
- IBackgroundTask インターフェイスを実装するクラスを作ると、コードをバックグラウンドで実行できます。 このコードは、SystemTrigger や MaintenanceTrigger などを使って特定のイベントをトリガーすると実行されます。
- 実行するバックグラウンド タスクを登録します
- イベント ハンドラーでバックグラウンド タスクの完了を処理します
- アプリがバックグラウンド タスクを使うことをアプリ マニフェストで宣言します
(工程が多く複雑(?)。)
やりたいこと
- カメラセンサ情報 + Networkをbackgroundで実行、サーバー側にセンサ情報を投げ続ける。 この場合、アウトプロセスを利用する必要があると考えます。
まとめ
アプリをBackgroundで実行する様子と、そのために用意されたバックグラウンドタスクにおける二つのプロセスについてまとめました。 今回は公式ドキュメントの中で用意された二つのプロセスについて着目しましたが、実装面には触れていません。 Backgroundで何を処理させたいかで、どちらのプロセスを選択すべきかが変わる、といったところでしょうか。 今後は、Hololensのカメラセンサ等をBackgroundで処理していこうと思います。
Point Cloud Library 1.8.1をvisual studio 2017で動かす(C++, windows 10)
はじめに
点群処理といえばコレ、といったくらいメジャーなPoint CLoud Library(http://pointclouds.org/)をwidows + visual studio 2017でプログラミングできるようにしていきます。
...とはいっても、先行的に@UnaNancyOwenさんなどがall-in-one packageを作成しており、導入を楽にしていただいています。とても助かっていますw
環境
- OS:Windows 10 Home Insider Preview (64-bit)
- visual studio community 2017(version 15.6.7)
- cmake 3.11.0(本稿でインストールします)
- 今後C++で実装していきます
参考
- Point Cloud Library 1.8.1 has been released(http://unanancyowen.com/pcl181/)
- Visual Studio 2015でPCL1.8.0を使う(http://pcl.hatenablog.com/entry/2016/12/12/003738)
- PCLでPCDデータを読み込み可視化 | PointCloudConsortium
1 . パッケージのダウンロード
まずはじめに、パッケージをインストールしましょう。
http://unanancyowen.com/pcl181/
にアクセスします。次に、以下の図1の中の自分の環境に合わせたものをダウンロードします。 (私の場合、PCL 1.8.1 All-in-One Installer MSVC2017 x64です。)

2 . パッケージのインストールと設定
ダウンロードしたら、exeファイルを起動してインストールしていきます。
今回、PATHは自動で追加しないようにします。
(最近のブログを見ると、追加しても大丈夫になってるっぽい。)
他は、defaultのままで大丈夫です。
次に、環境変数を設定していきます。
大雑把に説明すると、「PCLの実行ファイルはここにあるよ!」ということをPCに教えてあげます。
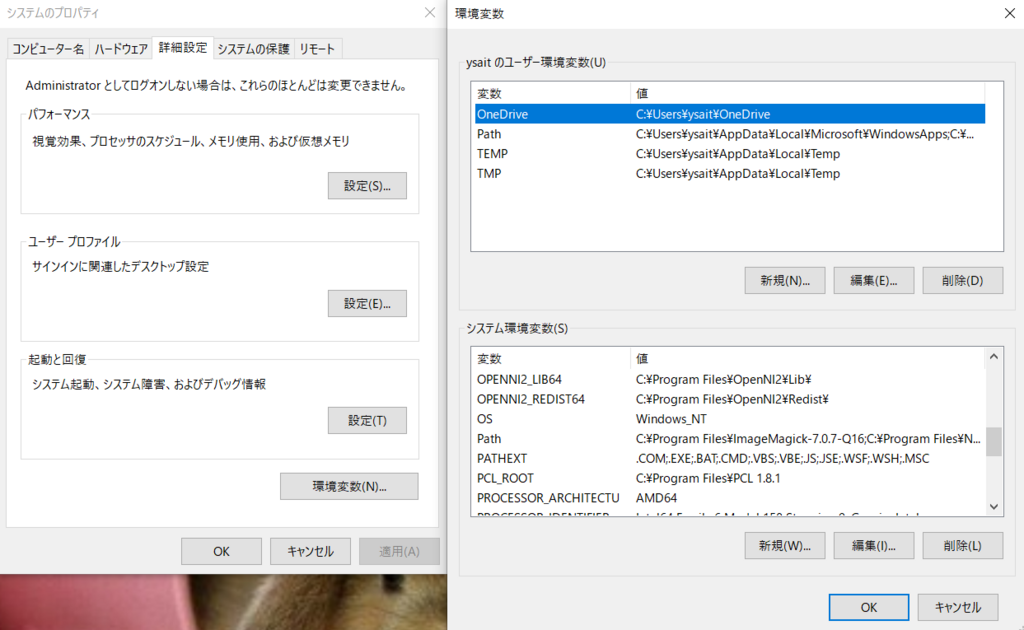
「winsowsキー(窓が書いてあるキー)+R」で「sysdm.cpl」をファイル名を指定して実行し、システムのプロパティを呼びます。
そして、詳細設定タブ->環境変数をクリックすると、図2のような画面が現れるはずです。

システム環境変数において、「PCL_ROOT」「OPENNI2_REDIST64」があることを確認してください。
(なければ、図2と同様に上記二つの変数と値を入力してください。)
次に、pathを設定します。pathの列をクリックし、編集ボタンをクリックすると、図3のような画面が現れます。 図3の下部5行を追加してください。(3rdPartyの部分は要らないかもですが、念のため)

3 . CMakeのインストール
PCLはCmake(https://cmake.org/)でのプロジェクト生成を推奨されています。そこで、CMakeをインストールします。 公式ページのdownloadから環境に合わせたwindowsインストーラーパッケージをダウンロードし、インストールします。 この際、PATHを自動登録し、デスクトップアイコンにチェックを入れましょう(この辺は好みでw)
インストールしたら、「winsowsキー+R」で「cmd」を実行、コマンドプロンプト上で「cmake -version」と打ち、以下の図4にようになればOKです。 ここで、一度PCを再起動させてください。(環境変数の変更を適用するため)

4 . CMakeによるプロジェクト生成
Point Cloud Library 1.8.1 has been releasedhttp://unanancyowen.com/pcl181/に、「Basic CMakeLists for PCL」の項があります。 Basic CMakeLists.txt for PCL(https://gist.github.com/UnaNancyOwen/f4dcd74ab870a0fc9e7a)の右上にDownload ZIPをクリックし、解凍し、フォルダ名を分かりやすいように変更しましょう。今回は、図5のように、フォルダ名を「sampleProject」に変更しています。

次に、CMakeを起動し、上部二つのダイアログボックスに先ほどのsampleProjectのパスを指定します。 configureをクリックし、お使いの環境のvisual studio(今回ならvisual studio 15 2017 WINI64)、use default native compliersを選択、Finishボタンをクリック。 そのまま「Generate」をクリック、Generate doneというログが出たら、「Open Project」でプロジェクトを開きましょう。
5 . サンプルプロジェクトの実行
以下の図6のようなプロジェクトが開かれていると思います。この状態で、「Ctrl + F5キー」を押すと、main.cppが実行されます。

main.cppの実行を確認したあとは、PCLのサンプルを実行してみましょう。
project->Source Files->main.cpp をダブルクリックして開き、以下のコードに置き換えて「Ctrl + F5キー」で実行してみてください。
(source codeはこちらのものを変更しています:http://www.pointcloud.jp/blog_n14/)
#include <pcl/visualization/cloud_viewer.h> #include <iostream> #include <pcl/io/io.h> #include <pcl/io/pcd_io.h> int user_data; void viewerOneOff(pcl::visualization::PCLVisualizer& viewer) { viewer.setBackgroundColor(1.0, 0.5, 1.0); pcl::PointXYZ o; o.x = 1.0; o.y = 0; o.z = 0; viewer.addSphere(o, 0.25, "sphere", 0); std::cout << "i only run once" << std::endl; } void viewerPsycho(pcl::visualization::PCLVisualizer& viewer) { static unsigned count = 0; std::stringstream ss; ss << "Once per viewer loop: " << count++; viewer.removeShape("text", 0); viewer.addText(ss.str(), 200, 300, "text", 0); user_data++; } int main() { pcl::PointCloud<pcl::PointXYZRGBA>::Ptr cloud(new pcl::PointCloud<pcl::PointXYZRGBA>); pcl::visualization::CloudViewer viewer("Cloud Viewer"); viewer.showCloud(cloud); //This will only get called once viewer.runOnVisualizationThreadOnce(viewerOneOff); //This will get called once per visualization iteration viewer.runOnVisualizationThread(viewerPsycho); while (!viewer.wasStopped()) { user_data++; } return 0; }
マウスのホイールを引き、左クリックを押したまま移動で、原点を中心に回転できたりします。 すると、以下の図7のような画面が出てくると思います。これが出てきたら、PCLのセッティングは一旦完了となります。

まとめ
windows10 + visual sturido 2017の環境にて、PCLのセットアップを行いました。 今後は、さまざまな点群処理の実装を行っていこうかと思います。
RICHO THETA VとMirage Cameraについて比較ーその1:簡易比較とその目的
はじめに
RGBカメラセンサといえば視野の範囲内の映像を平面上に表示するのが一般的でした。 しかし近年AR(Augumented Reality)やVR(Virtual Reality)技術の発展により、 平面ではなく立体的に展開された映像を体験することが容易となっています。
そして立体的に展開された映像を撮影するために、様々なデバイスが提案されています。 その中でも、今回はRICHO THETA VとMirage Cameraについて着目します。
- RICHO THETA V theta360.com
RICHO THETA V は上下左右360度全ての方向を撮影することができるカメラです。
4K画質(3840 x 1920、56Mbps)、30fpsの動画を撮影することができます。
- Mirage Camera
www3.lenovo.com
Mirage Camera は VRヘッドセットであるMirage soloと同時に発表されたデバイスです。
全面に1300万画素のカラーカメラが二つ付いており、こちらは前方を基準に上下左右180度の映像を撮影できます。
また、仕様を見るとこちらもRICHO THETA Vと同様に4K画質、30fpsの動画を撮影することができます。
比較と目的

図1にカメラ性能などの比較した図を載せます。また、これらは各公式サイトから引用しています。 RICHO THETA V も Mirage Cameraも、どちらも4K画質で動画を取得することができます。 しかしながら、前者は360°、後者は180°の映像出力に最適化されているため、当然見え方が変わってくるはずです。
次に同じ4K画質で動画を撮影できるため、Mirage Cameraの方が狭い視野の反面、綺麗な見た目で撮影できると予想しています。
その際、どの程度綺麗にとれるのか?ということに興味が湧いています。
さらに、この解像度次第では高度な画像処理にも耐えうるかもしれません。
....と、妄想が膨らむところで、今後実際の使用感について書いていこうと考えています。
python(pyDev)+windowsで始める機械学習(2015年6月現在)
自分はlinux上でpythonの開発環境を構築しているのですが、
・学校ではEclipseを使っている学生が多い(VimとかEmacsとかは使ってない)
→ (もうVisual Studioでいいんじゃない?)
・学校が推奨しているOSがwindows
ですので、windows上で仮想OSとか使わずに機械学習のライブラリが使えるような
環境構築をしていきたいと思います。
確認済み環境:Windows 8.1 Pro, 64bit
参考:基本的にはこの二つを参考にしています。
参考1 : やってみよう分析!第8章:PythonとEclipse(PyDev)で作る分析環境 for Windows - Qiita
参考2 :
PythonでNumpyとMatplotlibを利用する(Windows) - Gobble up pudding
1. pythonのインストール
1.1 download
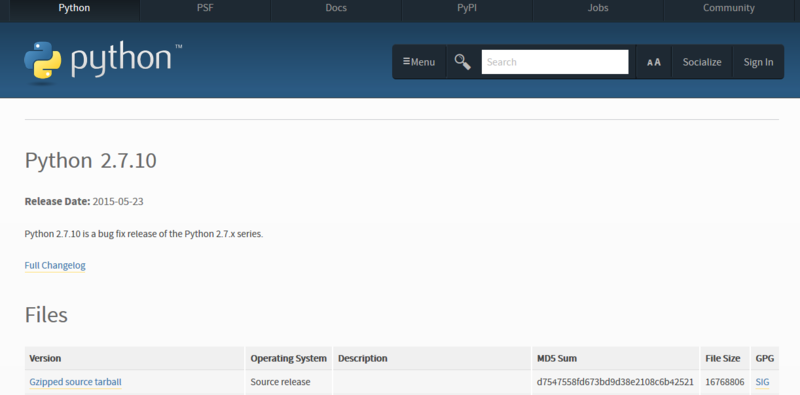
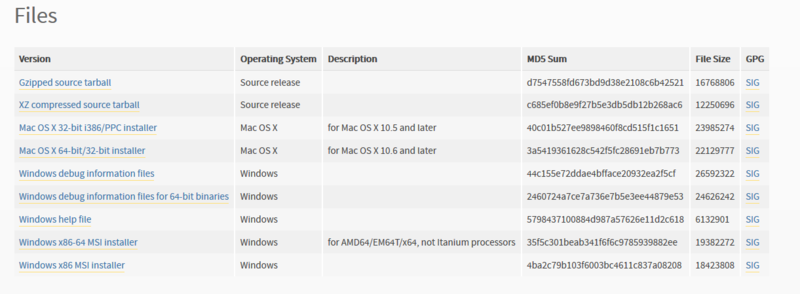
ここからpython2.7の最新版をダウンロードしてください。

ページ下部の、windows x86-64 MSI installerを選択してください。

1.2 install
インストーラを起動した後は、主にインストーラに従う形でOKです。
1.3 環境変数の設定
環境変数のPathに、
C:¥Python27;
を追加してください
(ここら辺は他にも解説しているサイトがありますので、割愛します)
[確認]
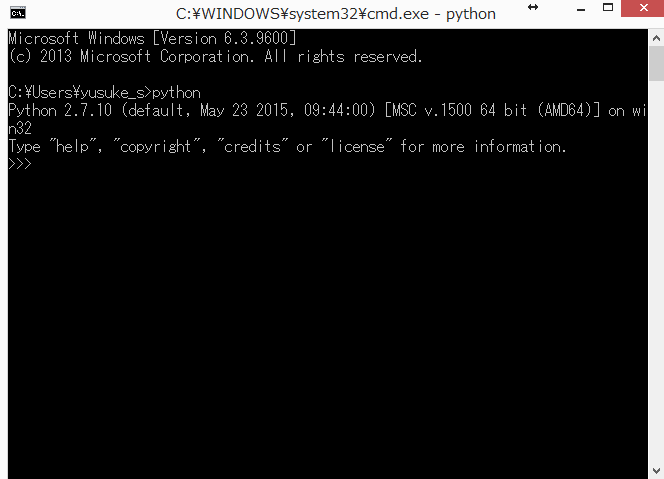
コマンドプロンプトで
python
と打ち、以下の画面になればOKです。

2. numpy, scipy, pandas, matplotlibのインストール
参考1とここから少しづつ変わっていきます。
具体的には、.whlファイルのインストール方法と、msiインストーラを使わないことが
記事と違うところです。
2.1 numpyのインストール
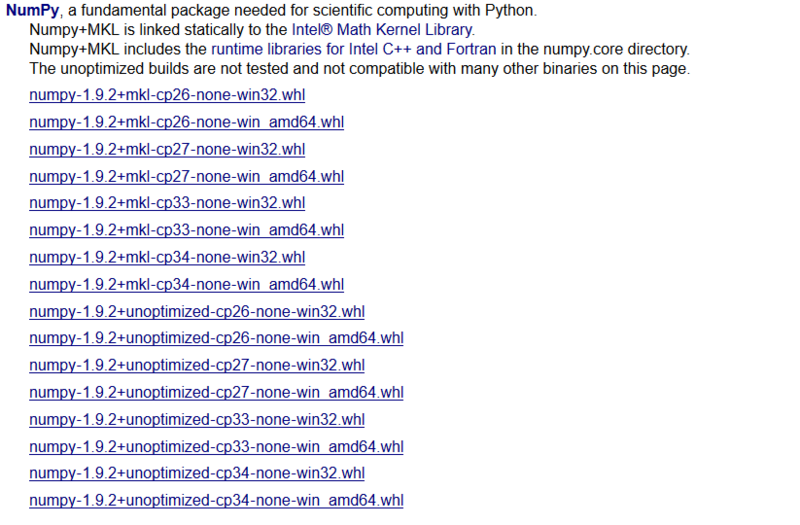
http://www.lfd.uci.edu/~gohlke/pythonlibs/#numpy
から、適切なバージョンのものを選んでダウンロードしてください。

(今回の場合, 64bit でpython 2.7なので、
numpy‑1.9.2+mkl‑cp27‑none‑win amd64.whl
を選びます。)
ダウンロードが完了したら、C:¥Python27¥Scripts
のフォルダに入れて下さい。

これから、whlファイルをインストールします。
具体的には、pipというパッケージ管理ツールを利用します。
まず、コマンドプロンプト上で、C:¥Python27¥Scriptsへ移動します。

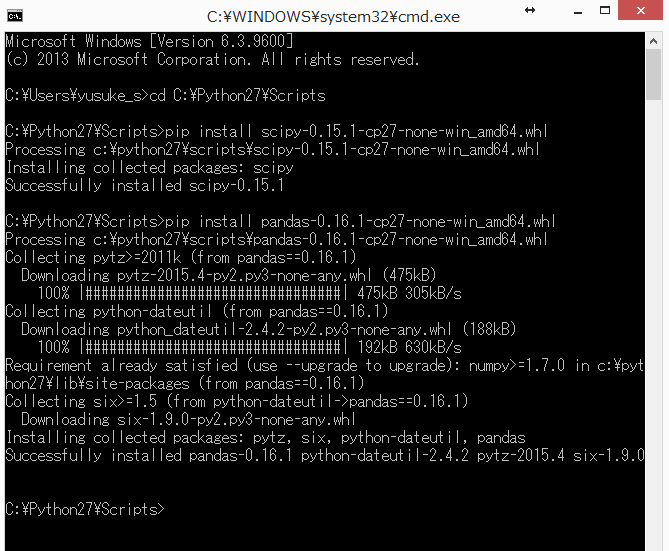
次に、
pip install (インストールしたいwhlファイル(!!ファイル名は変えてはダメ!!))
と打ち、以下のようなコンソールが出て来ればnumpyのインストールが完了します。

[確認]
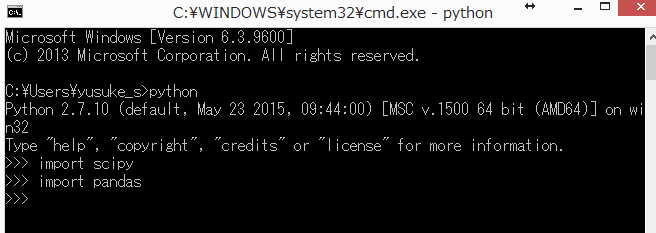
コマンドプロンプト上で
python
と打ったあと、
import numpy
と打ち、Errorが出てなければ大丈夫です。

2.2 scipy, pandasのインストール
次に、numpyと同様にして、以下の二つのライブラリを導入してください。
scipy
http://www.lfd.uci.edu/~gohlke/pythonlibs/#scipy
pandas
http://www.lfd.uci.edu/~gohlke/pythonlibs/#pandas

[確認]
numpyの時と同様、確認してください。

2.3 matplotlibのインストール
参考1で言われている通り、matplotlibは楽です。
コマンドプロンプト上で、C:¥Python27¥Scriptsへ移動します。
そして、以下のコマンドを打つだけですw
pip install matplotlib

2.4 scikit-learnのインストール
機械学習ライブラリである、scikit-learnをインストールします。
(念のため、このライブラリを最後にしています。)
numpyの時と同様にして、インストールをしてください。
http://www.lfd.uci.edu/~gohlke/pythonlibs/#scikit-learn
3. pyDevのインストール
参考1の通りです。
Eclipseをインストールし、pyDevをインストールしてください。
4. pyDevでの開発方法
4.1プロジェクトの作成
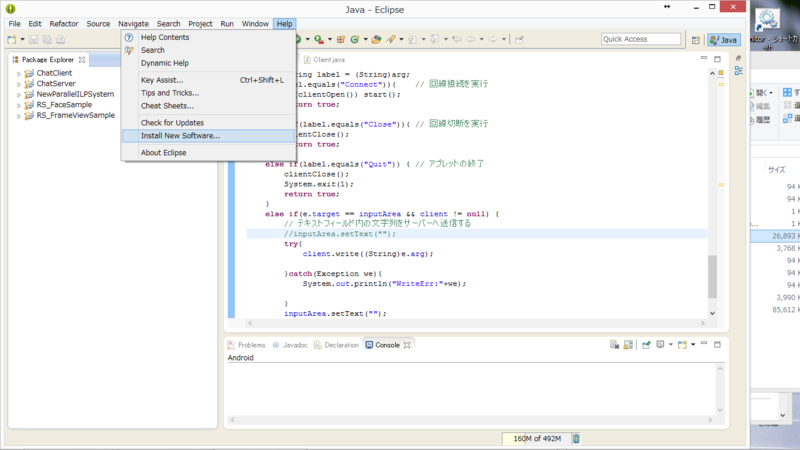
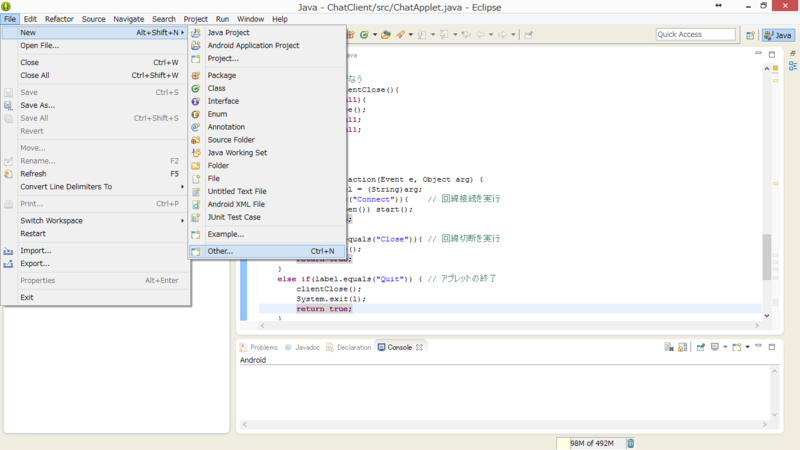
Eclipseを再起動したのち、「File -> New -> Other..」を選択

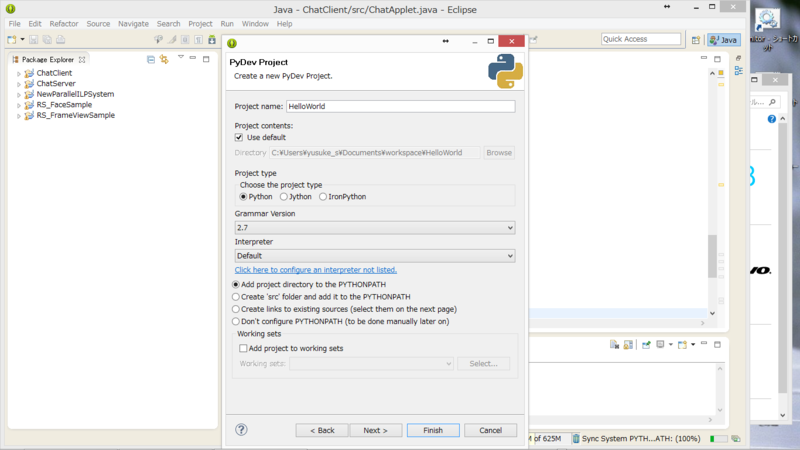
PyDev Project を選択
青いリンクのような場所をクリックし、Pythonの情報をEclipse側に設定します.
(自動設定のような項が真ん中のボタンに出るので、その真ん中のボタンを押してください(画像なし))
そして、Finishを押します。
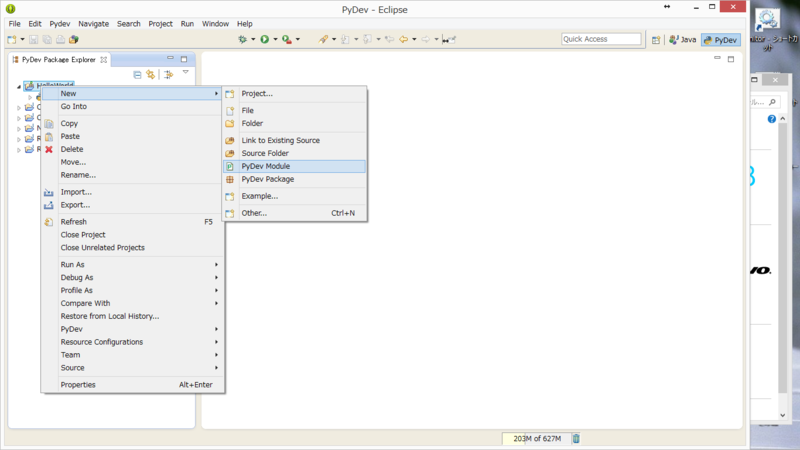
出現したプロジェクトフォルダのところで右クリック→ PyDev Module
を選択します。
このような形でパッケージ名とmodule名を命名したください。
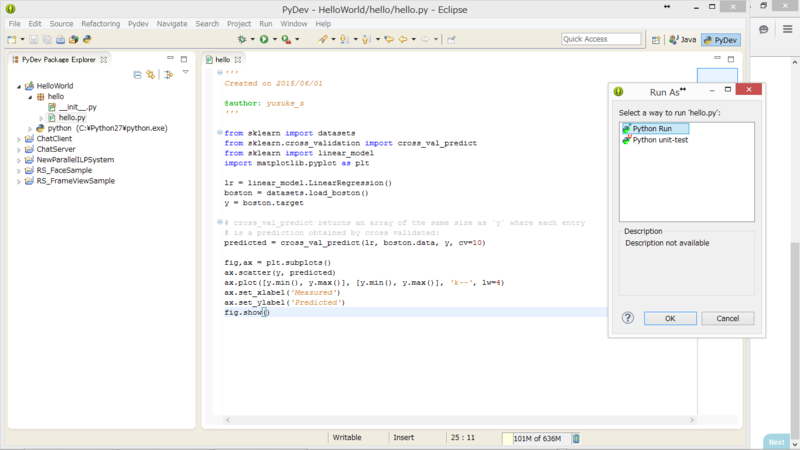
適当な場所から、サンプルを拾ってきて、実行(上部の再生ボタン)を押し、
Python Run を選択して実行し、できればOK!
サンプル:
http://scikit-learn.org/stable/auto_examples/plot_cv_predict.html#example-plot-cv-predict-py

表示されない場合
以下のページを参考にしてください。